Excellent mobile user experience, low development costs, and cross-platform functionality. Progressive web apps (PWAs) tick all the boxes when it comes to digital product solutions. You can combine an intuitive app-like experience with mobile web accessibility.
Recent years have seen a string of successful PWA developments by major brands, with Starbucks, Twitter, and Alibaba all leveraging the technology. The results of these projects have been impressive, significantly impacting business key performance indicators (KPIs).
So is the native app dead, and are progressive web apps the future of digital products?
Well, that’s what we’re going to find out in this article.
What Is Progressive Web App?
A progressive web app is an application built using web technologies like JavaScript, CSS, and HTML. A PWA can be accessed through a web browser and does not need to be installed on a device. Native apps have historically offered a much more intuitive and engaging user experience than the mobile web, but PWAs close that gap by providing app-like functionality and user experience. For example, PWAs can be added to the home screen of a device, send push notifications, and can even be used offline.
Why Should You Care about PWAs?
Native apps are responsible for nearly 90% of mobile screen time, but getting consumers to download a new app is challenging. Progressive web applications enhance the customer experience by providing the benefits of a native app combined with the accessibility of the mobile web.
Many of the world’s largest brands, publishers, and social media platforms have already switched to PWAs. Let’s take a look at the results for three major PWA projects:
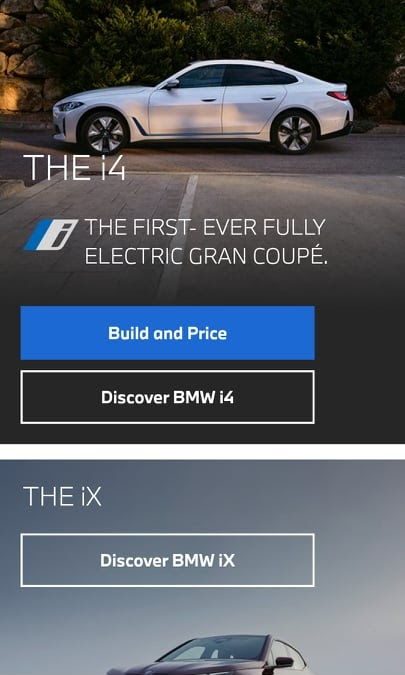
BMW
The premium automotive brand revamped its website back in 2018. BMW wanted to build a mobile website that offered the smooth, fast, and reliable experience consumers associate with its vehicles.
After launching the PWA, BMW reported a 40% increase in click-through rates to sales pages, a 50% increase in mobile users, and a 49% lift in organic traffic.
George at Asda
In 2018, UK clothing brand George launched a PWA to improve its mobile web shopping experience. After upgrading to a PWA, George reported a 31% increase in mobile conversions, 20% more page views per site visitor, and a 28% increase in average time on site.
Forbes
With more and more content being consumed on mobile devices, renowned publisher Forbes wanted to create an improved user experience for its mobile users. After launching its PWA, Forbes reported a significant increase in user engagement with a 300% increase in scroll depth and a 600% increase in readers completing articles.
PWAs have been utilized to great effect across a range of industries to deliver measurable business impact. You can see more examples of successful PWA projects on the Google Developers blog.
Progressive Web Apps vs. Native Apps
PWAs offer app-like experiences with lower development costs. But there are some functions of a native app that cannot be replicated by a PWA – at least for now.
Development Time and Cost
For many companies, the most significant advantage of a PWA is that development is faster and cheaper than a native app.
With native app development, you need to produce two versions of your digital product for it to be accessible to both iOS and Android users. This means you need a bigger team of developers and a bigger budget. It also results in a longer product development cycle as you are working on two codebases.
With a PWA, cross-platform functionality enables users to access your web application through a web browser on iOS, Android, or desktop. You only need one codebase, so development is generally much faster and more cost-effective.
Post-launch upgrades, patches, and new features are also much faster to develop and implement with a PWA.
No Third-Party App-Store
There is no third-party intermediary or extended installation process with a PWA. Just like a website, all a user needs to do to access a PWA is to navigate to the URL in their web browser. Once users visit the web app, they can add the PWA to their home screen like a native app. Android users are shown an installation prompt like the one below:
For a native app, a user has to open the app store, search for the app, wait for it to download and install before it can be accessed.
With consumers becoming increasingly wary of adding any more sizeable apps to their devices, PWAs do away with the need for a third-party app store and the extended installation process.
When Indian-based e-commerce company Flipkart launched its PWA, it discovered 60% of customers that uninstalled the native app returned to use its PWA.
Increased Online Visibility
Search engines cannot index the pages of a native app. This eliminates organic search results as a direct source of traffic and new users for a native app. To increase user numbers and boost downloads, you need to create an additional website and focus on App Store optimization.
A key advantage for PWAs is that they can be indexed and listed by search engines just like any other website on the internet. This means that you can use SEO to increase online visibility and drive organic traffic directly to the PWA.
In the above example, you can see the Starbucks PWA appears just like any other organic search result. Google even includes links to other pages within the web application.
Are PWAs a Universal Replacement for Native Apps?
There are compelling reasons why many companies have replaced native apps with PWAs. However, while PWAs are much lighter and smaller than a traditional native app, they are not a universal replacement for native apps.
For example, there are still limitations to PWAs, especially on iOS devices. Apple currently allows PWAs to store up to 50 Mb of data for offline access – this does limit some offline functionality. Also, iOS deletes cached files if the user does not launch the PWA for several weeks.
Access to device hardware is also limited compared to native apps. For example, Bluetooth and Face ID cannot be accessed by PWAs. If your digital product requires access to this hardware, a PWA may not provide the same value as a native app.
While it may be too expensive for most projects, many companies have created both a native app and a PWA. Uber and Tinder are two of the biggest brands that rely on both technologies to cater to different audience segments. Those that use their services regularly have the native app, while those that don’t have the native app get an app-like experience by accessing the PWA from their web browser.
PWA vs. Mobile Web
PWAs offer several advantages over native apps. But the area where the technology has made the greatest impact so far, and where it is likely to see the most growth, is the mobile web. PWAs are replacing responsive websites.
Mobile web users can get an app-like user experience combined with the accessibility of a website. The business case is also strong. We’ve already seen how a PWA improved a range of KPIs for BMW, George, and Forbes.
Here are the most compelling benefits of progressive web apps and why they are the future of the mobile web.
Offline Usage
One of the biggest benefits for the end-user is that PWAs provide access to content and functionality even when the device is not connected to the internet. PWAs use service workers to cache data so that it can be accessed offline.
Service workers are JavaScript files that can run independently of the web app. When the user’s browser sends an HTTP request, the service worker can check to see if the device has an internet connection and reroute the request to a cached version of the URL.
However, a PWA is not able to provide full functionality when offline. For example, a user accessing the Starbucks PWA offline will be able to see the menu, customize their order, and add items to their basket, but they will not place the order without internet connectivity. If a user attempts to access a feature or page unavailable offline, the PWA can display a custom error page that redirects the user back into the app, rather than the standard HTTP 404 that leads to user abandonment.
Push Notifications
The use of service workers allows for push notification functionality just like a native app. This is a considerable advantage over standard mobile websites. According to research by Google, 58.9% of mobile users grant permission for PWAs to send push notifications:
When users allow push notifications, they typically become more engaged. According to a study by Localytics, push-enabled users register 53% more sessions and are 2x more likely to be using an app after 3 months than those that deny push notification permission.
Improved User Experience
PWAs deliver a seamless user experience that rivals a native app. The UI and UX are much more intuitive and engaging when compared to a mobile website. This is reflected in the fact that the average bounce rate for a PWA is 42.86% lower than a comparable mobile website.
PWAs are much lighter than a mobile website, with the use of service workers and pre-caching allowing for much faster loading speeds. The average loading time for a PWA is just 2.75 seconds, 8x faster than the average mobile landing page.
Improved user experience and faster speeds also translate into improved SEO performance and increased organic search rankings.
PWAs Are the Future of the Mobile Web
PWAs are not a universal replacement for native apps. But they can be a universal replacement for responsive websites. They are faster, more intuitive, and offer a native app-like experience that outperforms mobile websites. In addition, push notifications and “add to home screen” functionality provide more engagement and sales opportunities.
With companies in the digital economy primarily competing on experience, PWAs can be a powerful tool for gaining a competitive advantage.
Conclusion
Native apps still have a purpose, but PWAs are the future of the mobile web. With iOS and Android increasing their support for PWAs with every update, it could be that PWAs also eventually replace the native app.
If you are thinking about building a digital product, you need to consider a progressive web app. Of course, there are still circumstances where a native app can still be viable, but a PWA is a right choice for most digital products.
Working with an experienced digital marketing agency can be a great help.